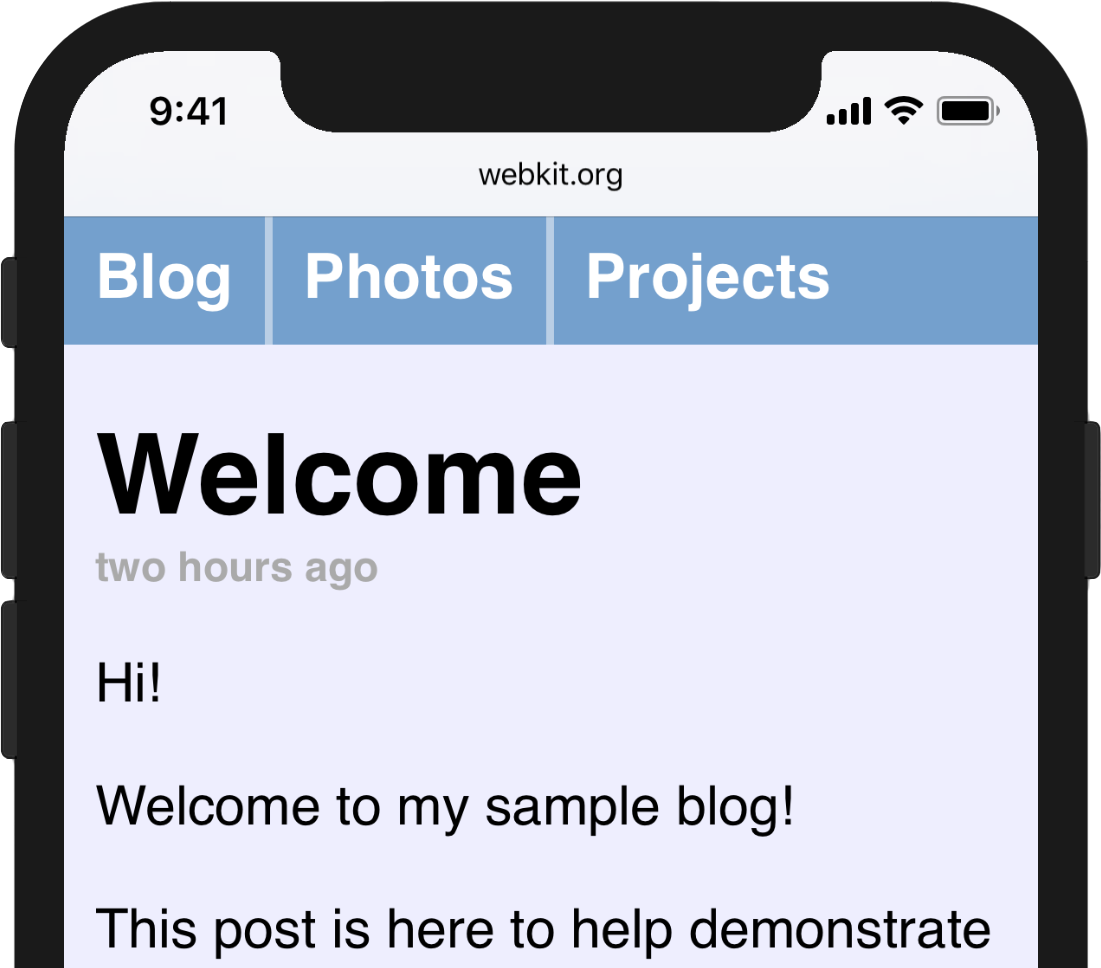
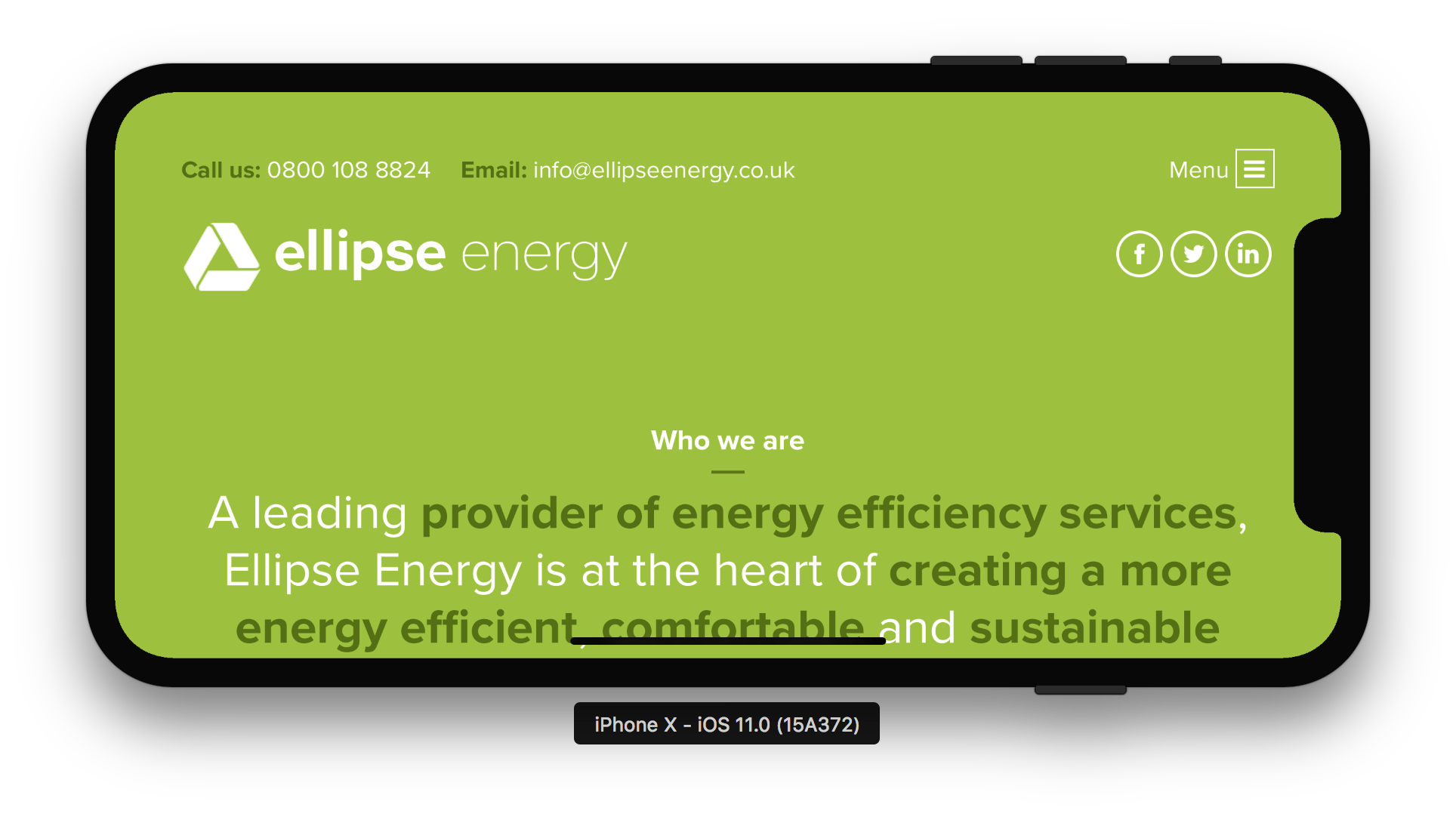
![css-env] Add environment variable for left/right bounds of notch · Issue #4721 · w3c/csswg-drafts · GitHub css-env] Add environment variable for left/right bounds of notch · Issue #4721 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/8602218/75751649-d5a25400-5cdb-11ea-822f-87b256831014.png)
css-env] Add environment variable for left/right bounds of notch · Issue #4721 · w3c/csswg-drafts · GitHub

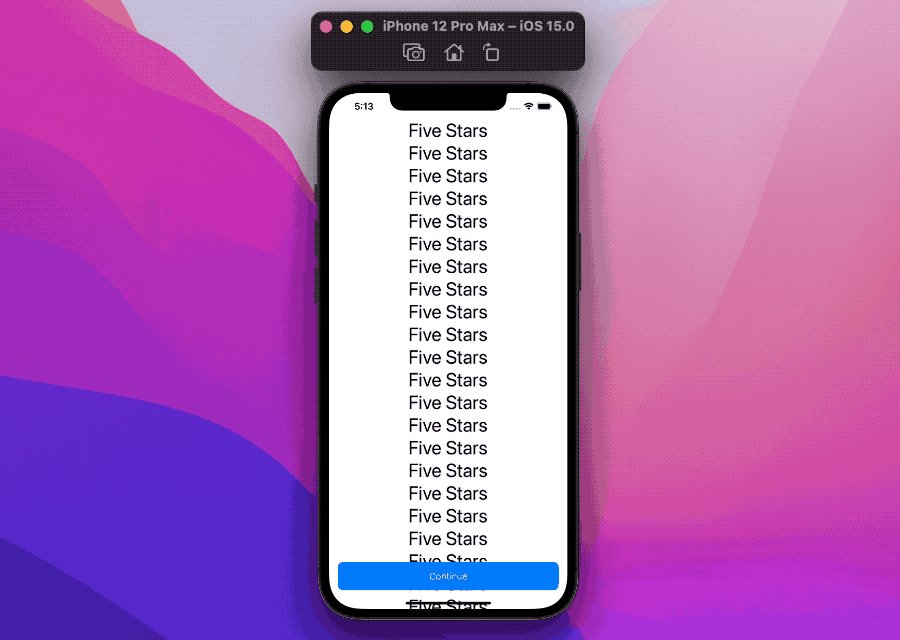
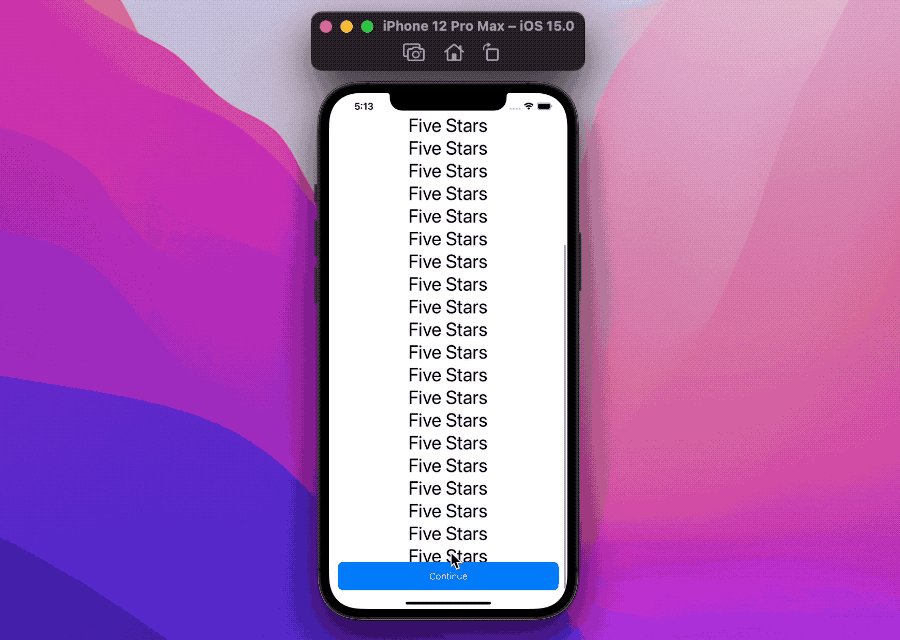
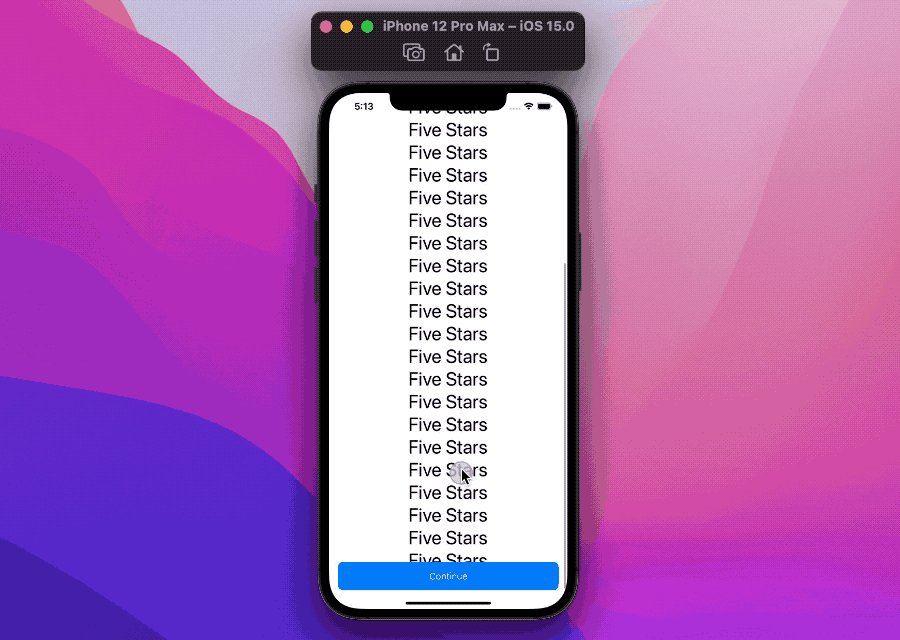
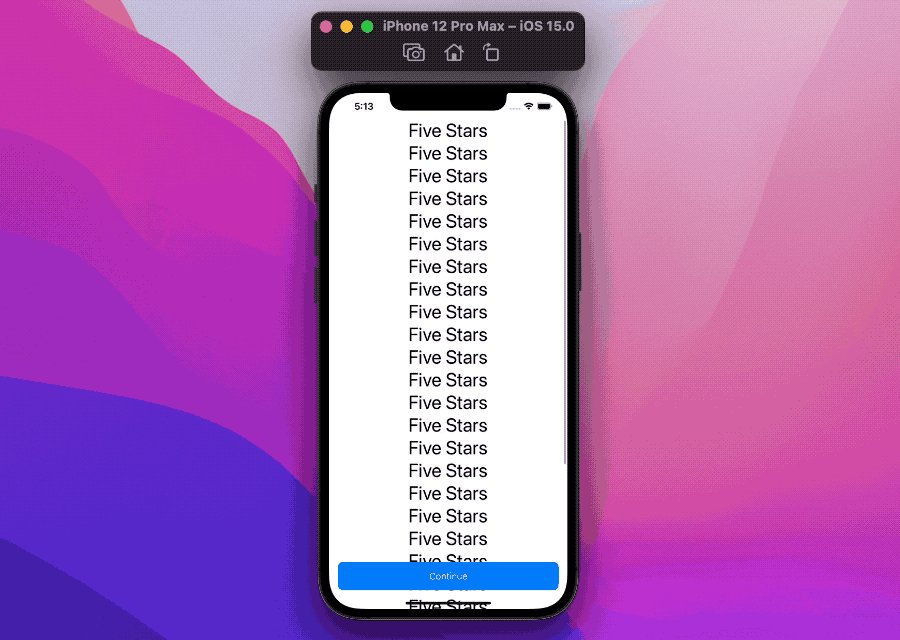
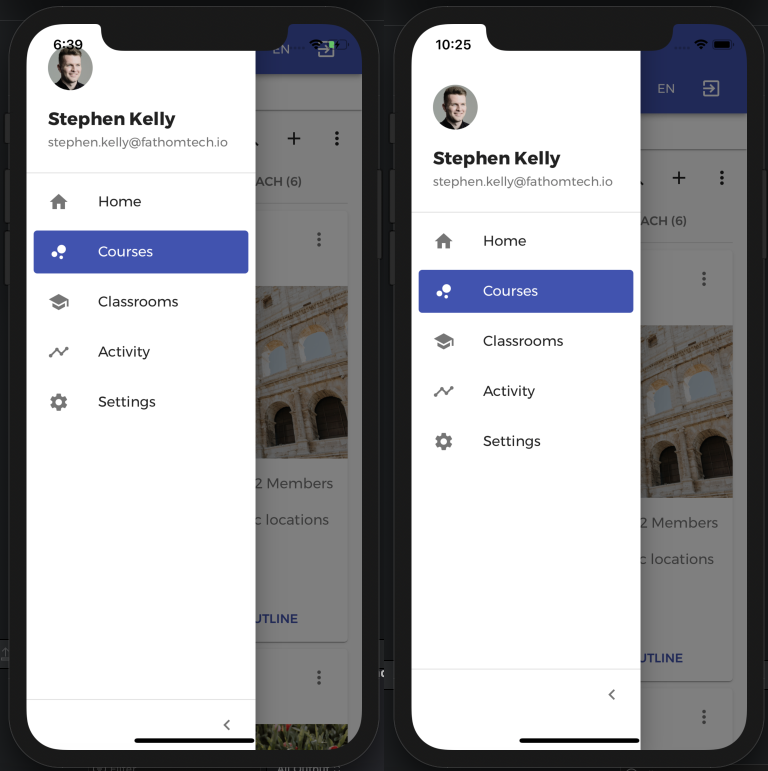
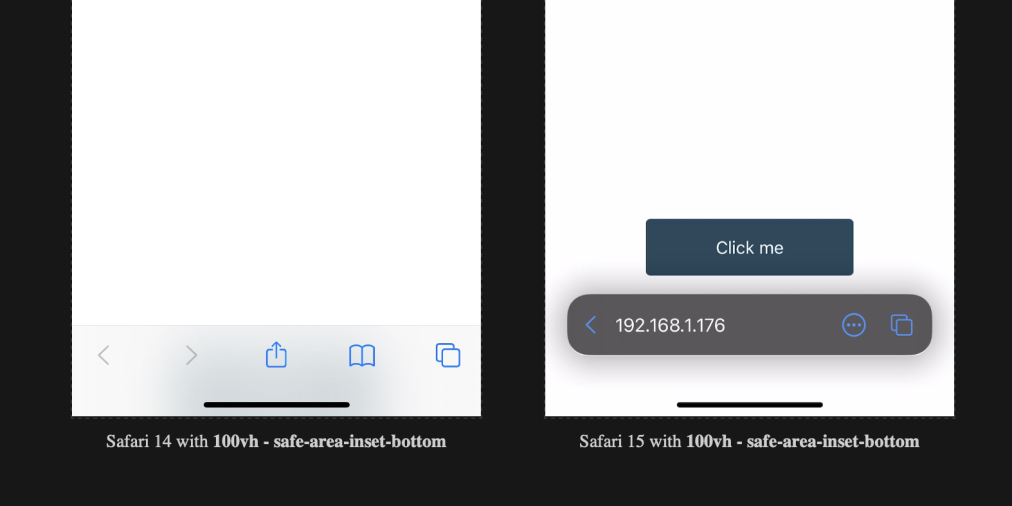
Designing websites keeping floating tab bar of Safari 15 (on iOS) in mind — Amit Merchant — A blog on PHP, JavaScript, and more

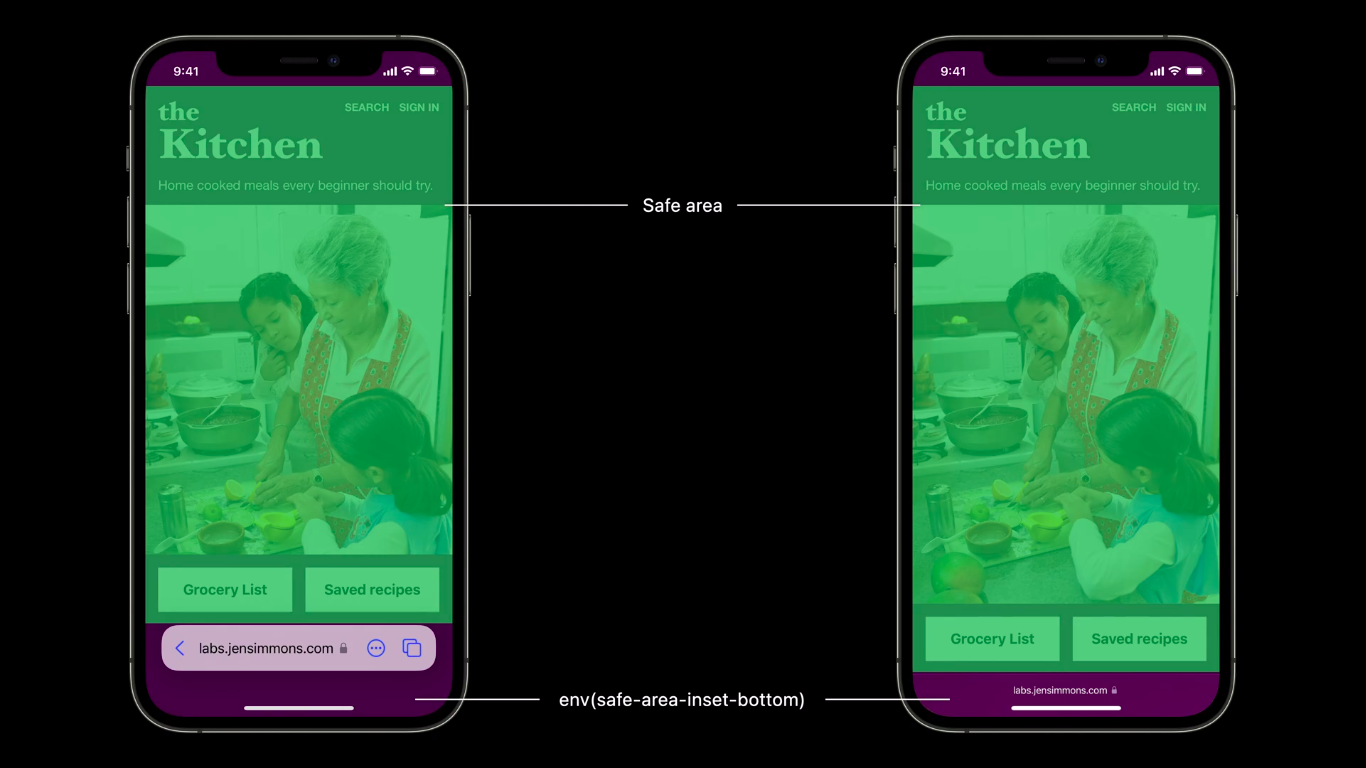
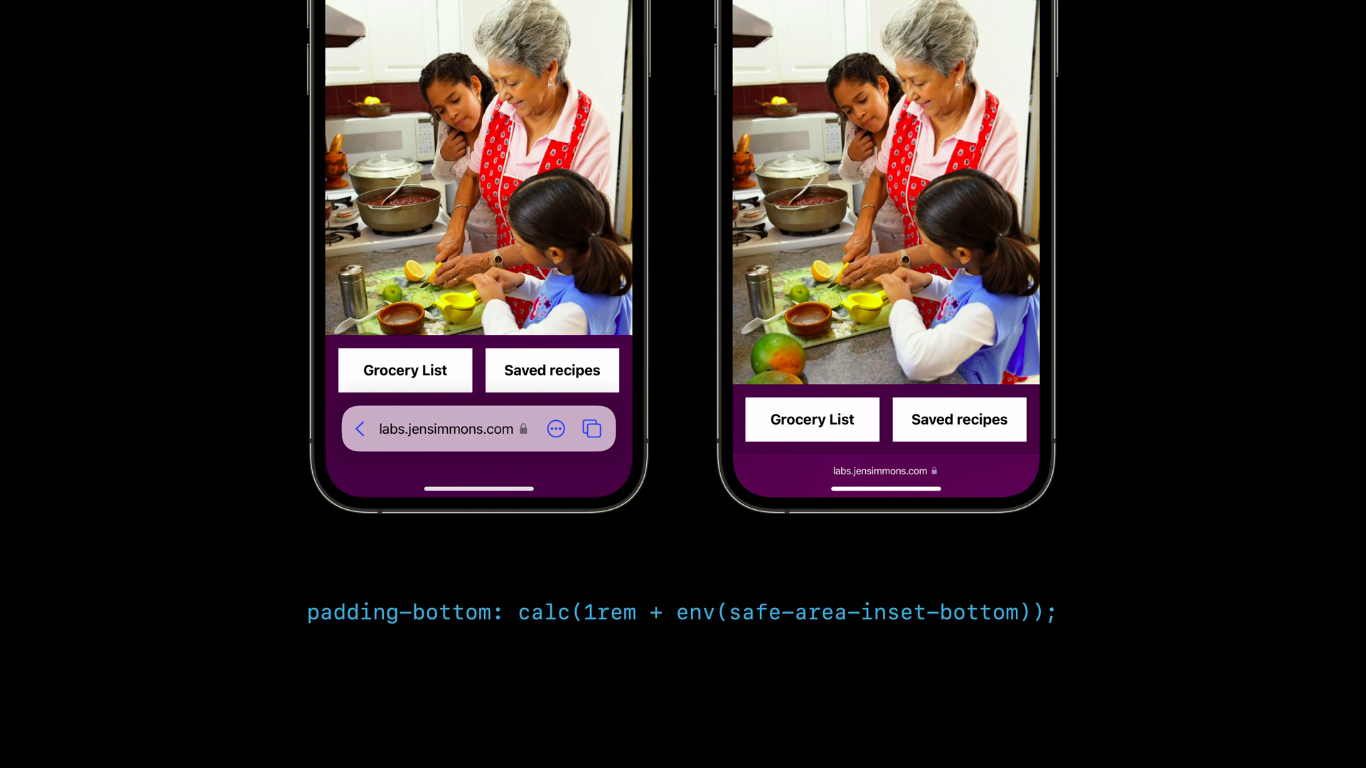
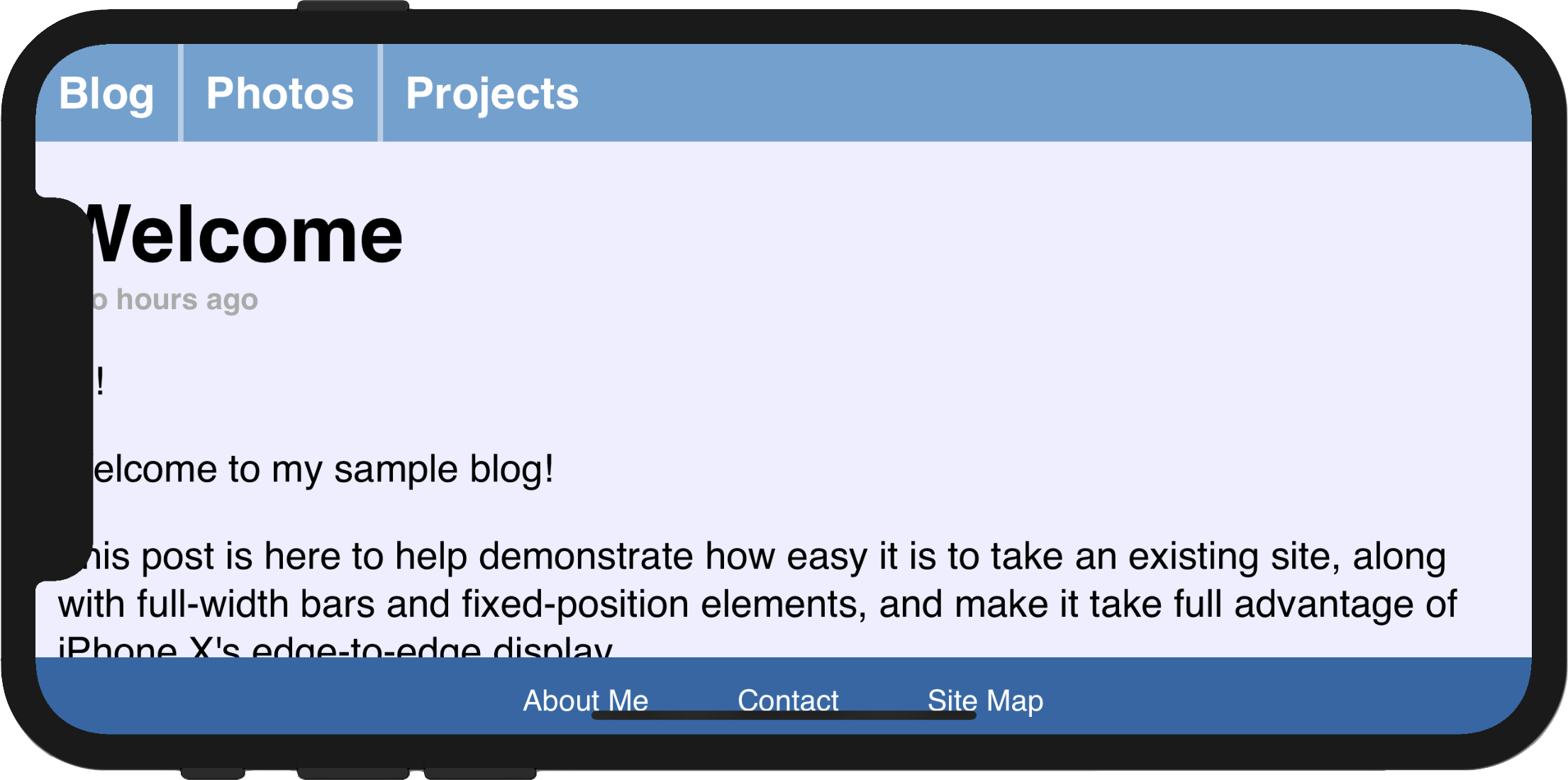
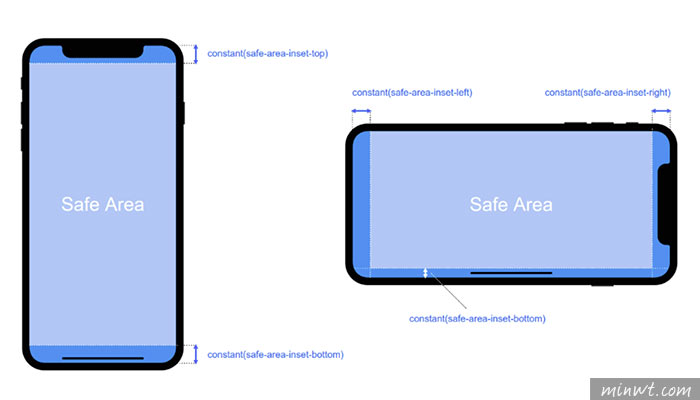
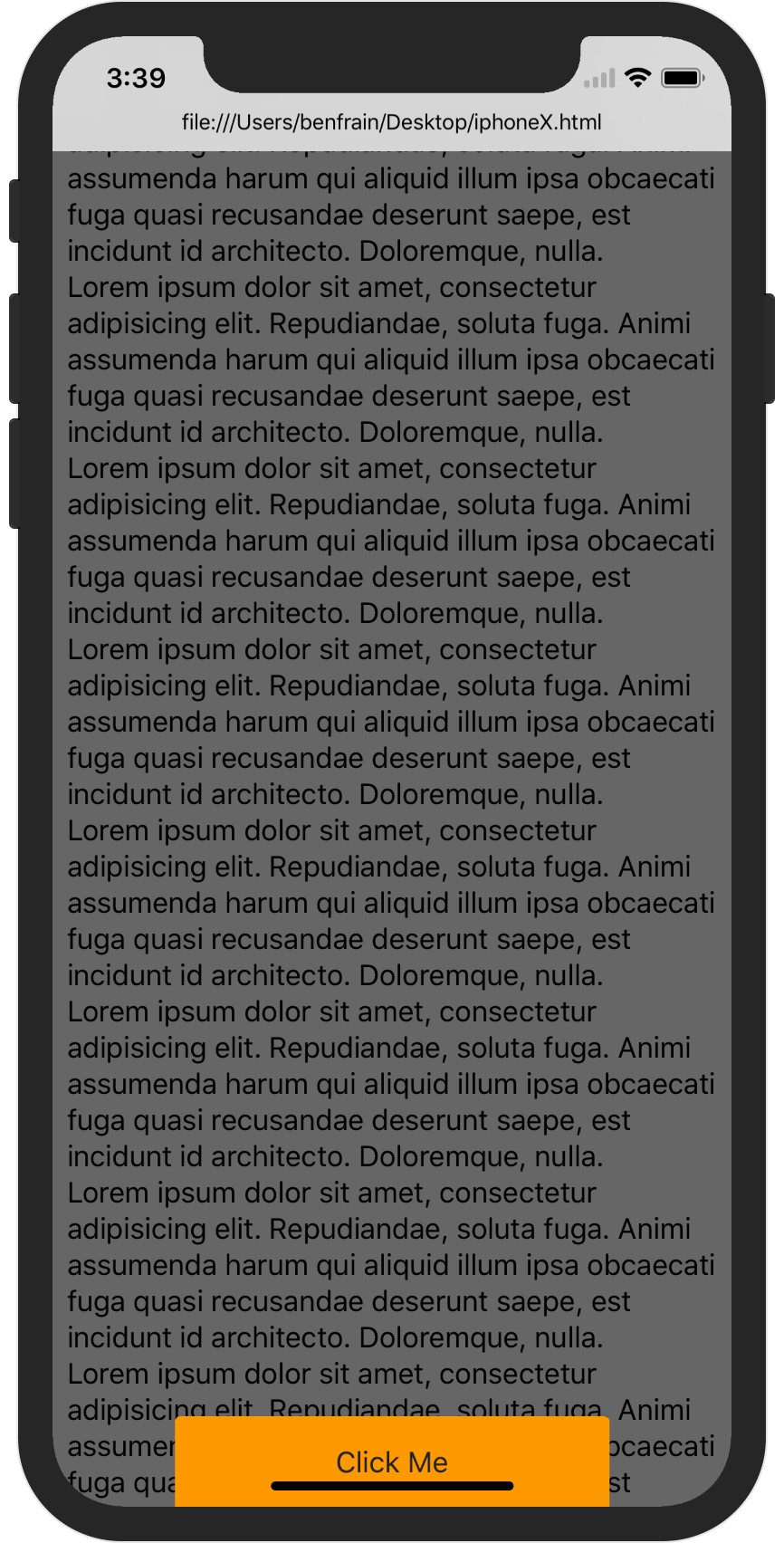
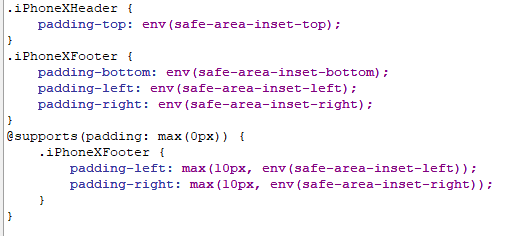
Rendering Sites Fullscreen in Safari on iPhone X / Introducing “User Agent Variables” (CSS Environment Variables) – Bram.us

Designing websites keeping floating tab bar of Safari 15 (on iOS) in mind — Amit Merchant — A blog on PHP, JavaScript, and more
















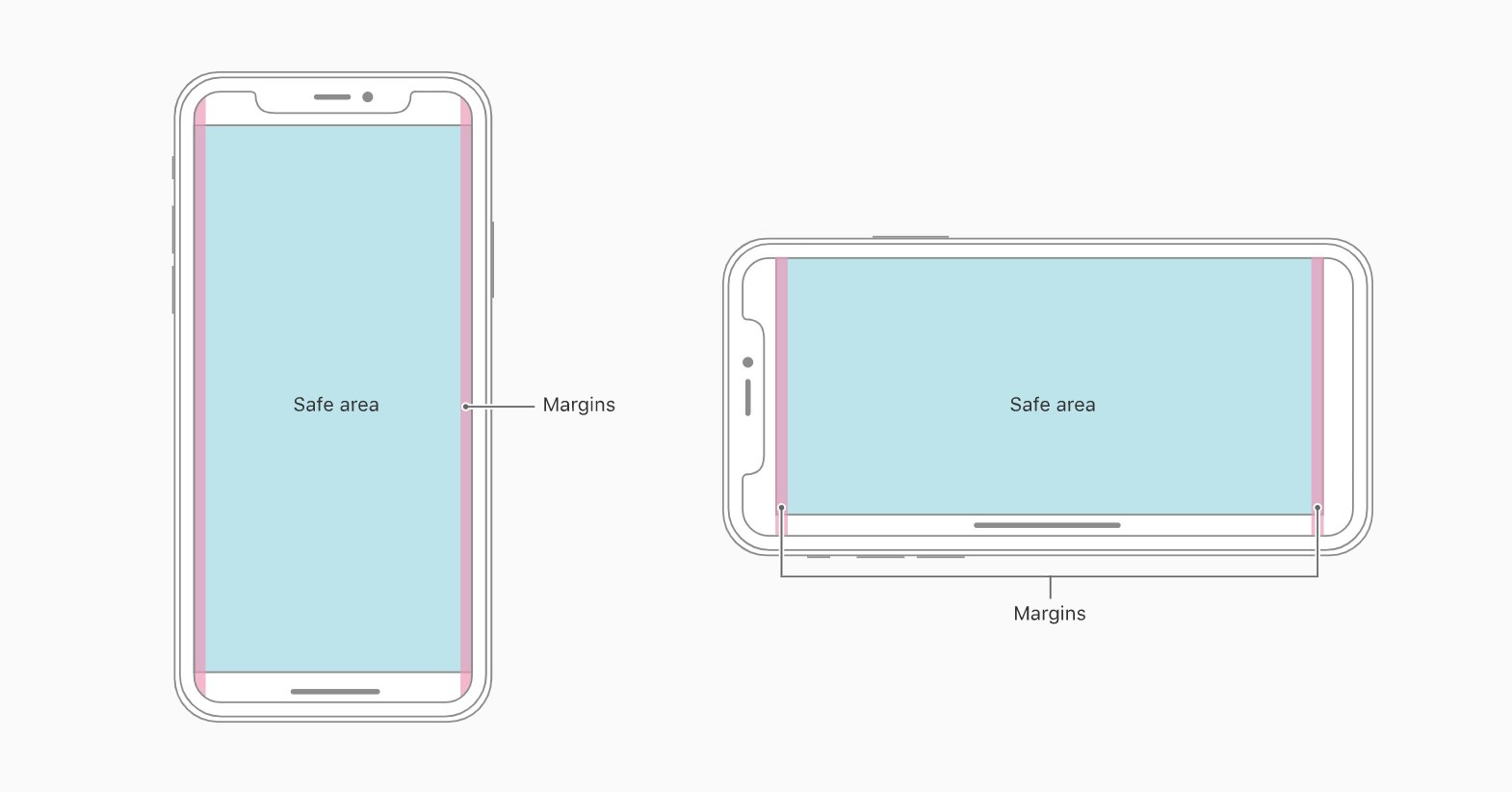
![css-env-1] values for screen edge avoidance · Issue #2868 · w3c/csswg-drafts · GitHub css-env-1] values for screen edge avoidance · Issue #2868 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/47596/42201501-86698208-7edb-11e8-804a-733f23081d1d.png)